Getting Logs from Communication Panel
In order to effectively troubleshoot issues on the Client PC side, we often require access to the Logs from the browser and from communication panel.
Increase log level to highest setting and then capture Communication Panel logs


Save the Browser Console Log



Increase log level to highest setting and then capture Communication Panel logs
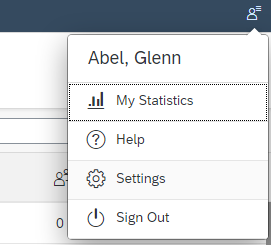
- Log into Communication Panel, and select the Settings area by clicking on the user icon on the far-right at the top. Then click "Settings".
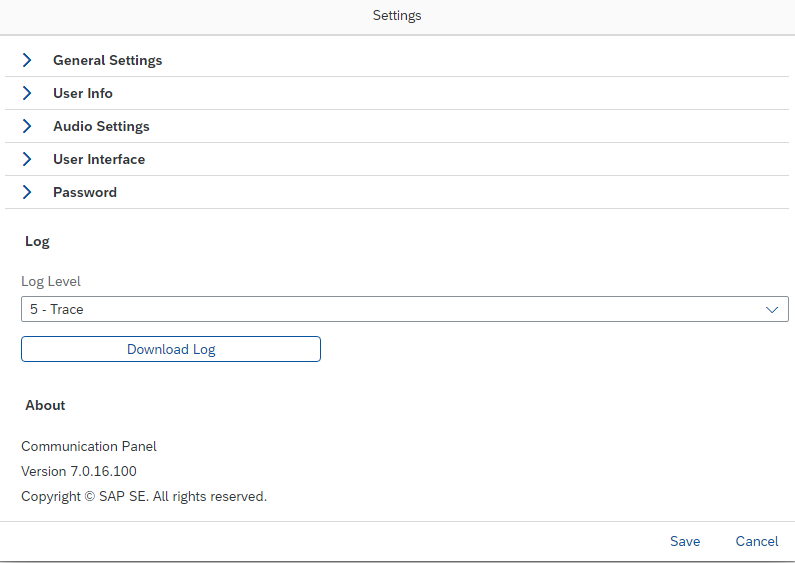
2. Under Log Level, set the value to the highest level, 5 - Trace
3. Click Save.
4. Recreate Your Scenario (the issue)
5. Return to Settings and click the button Download Log. Save as a file, and then send to us by attaching it to the ticket or by e-mailing the support person you've been interacting with.
Save the Browser Console Log
1. In addition to the Communication Panel logs, the browser logs contain information that may be useful. These instructions are for Chrome but apply to other browsers
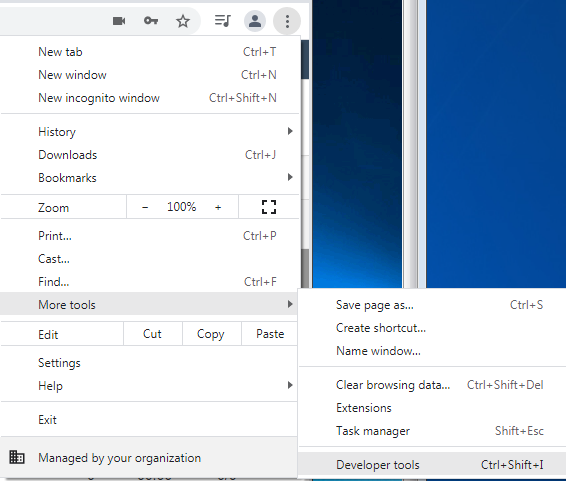
2. In the customize area of chrome, click the three dots in the top-right corner
3. Select "More tools", then "Developer tools"
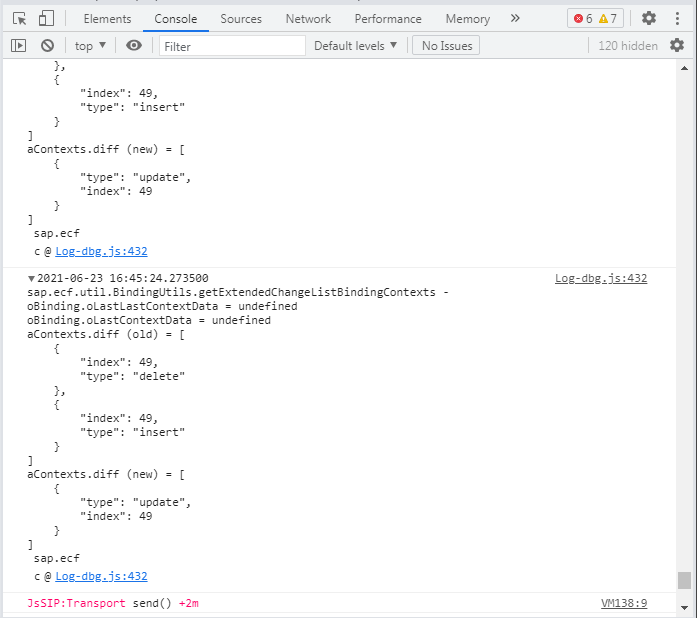
4. The dev tools opens in a new window or in a split window with the application.
5. Navigate to the "Console" tab of the tools.
6. Now back in the Communication Panel, perform your tasks that recreates the issue, and after the issue occurs, in addition to the Communication Panel logs, save these logs
7. To save the "Console" log, right-click inside the console log area and select "Save-as" and save to a file, then attach to the ticket or send via e-mail
Related Articles
How to Enable QoS for SAP Contact Center Servers and Communication Desktop (CDT)
How to Enable QoS for SAP Contact Center Communication Desktop (CDT) QoS or Quality of Service describes the way in which packets are tagged to ensure that network devices apply the correct prioritization, allowing the best possible experience when ...How to raise the CDT log level
There are a couple ways to bump up the logs at the CDT level. The first is by adding this CDT startup parameter when launching your CDT: http://CDT address/cdt?arg=loglevel=5 Or you can temporarily bump up the logs while in CDT via the phone settings ...